

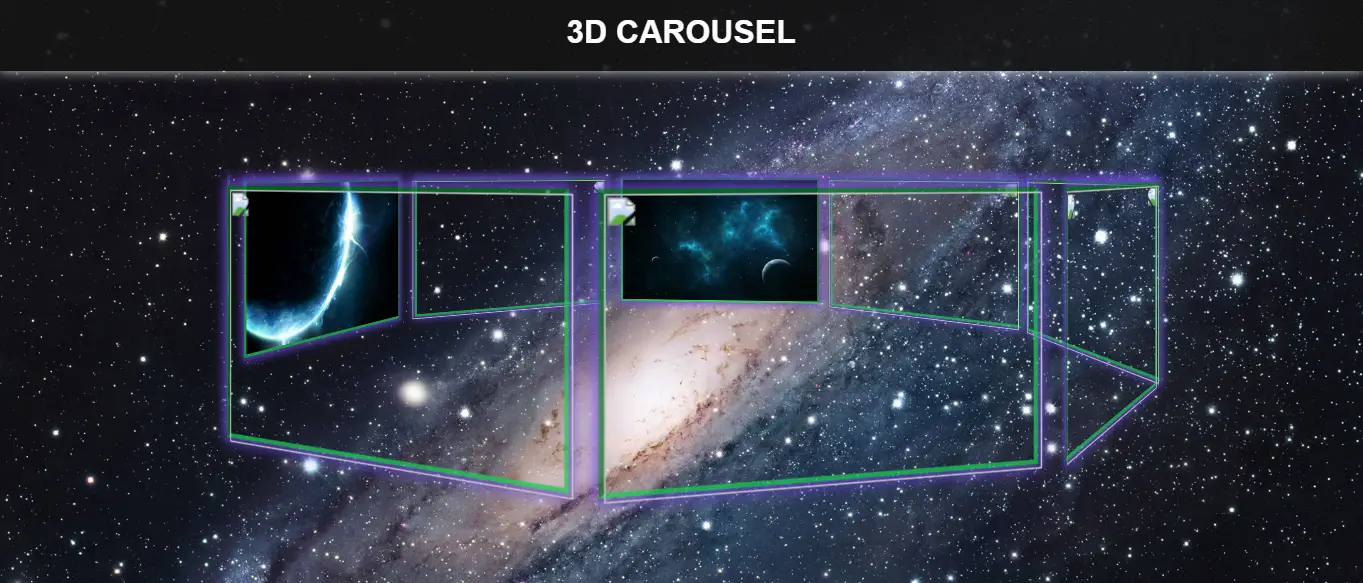
Next Preview – The next preview on the right-hand side, in the viewport, is the item that is next in sequence.Previous Preview – The previous preview on the left-hand side, in the viewport, is the item that will come into complete view when the carousel back controls are used.Focused Item – The focused item is the active item in the container viewport.Container Viewport – The container viewport shows the selected item in the carousel and most likely takes up the most room within this area.These items will slide into focus whenever the controls are used to navigate. Hidden – The hidden sections are items such as images, text, or videos that are not in the container viewport or are previewed on each side.This can also be called the root element of the container. Carousel Container – The container is the HTML element that holds all the other elements within the carousel.These components are made of HTML elements, and let’s review each. The diagram above outlines the components that make up a simple carousel.

The navigation of the container is typically made up of buttons or arrows that control the direction of the next item (either backward or forward). Usually, the active slide item is centered in the container, while previews of the previous and next items are shown on the sides. What Is a Carousel in CSS?Ī CSS carousel is a container of HTML elements that allow users to navigate through different visual content, such as text, images, and videos.

Additionally, a carousel can enhance the user experience of websites by making the site more interactive. The smaller view areas reduce the need for a list of similar or relative items down a page. Included are code walkthroughs and other carousel examples.Ĭarousels are essential to websites that rely on diagrams, products, text, and images because they can condense the content into smaller view areas.
#Image carousel css html how to
This article demonstrates how to create several CSS carousels for your webpage.


 0 kommentar(er)
0 kommentar(er)
